Echarts柱状图背景无法响应点击事件解决方案
Echarts柱状图背景无法响应点击事件解决方案
问题:Echarts生成的柱状图我们一般会配合点击事件使用,
但有时数据差距悬殊,有些柱子根本看不到图形,我们怎么才能点击到呢?

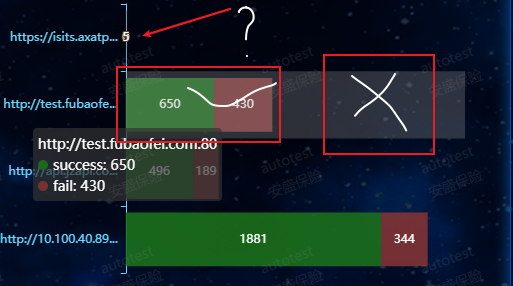
像上图一样 只有点击蓝色或者绿色部分 点击事件才可执行,点击背景区域是无效果的.
例如第一列, 你根本看不到它的柱体 但它很重要,我们应当有种方案使得点击背后区域也可执行.
1.先上代码
apiUseCharts.getZr().off('click');
apiUseCharts.getZr().on('click', function (params) {
this.newimgAnalysisList = [];
let pointInPixel = [params.offsetX, params.offsetY];
let pointInGrid = apiUseCharts.convertFromPixel({seriesIndex: 0}, pointInPixel);
let yIndex = pointInGrid[1];
let op = apiUseCharts.getOption();
let name = op.yAxis[0].data[yIndex]; //获取y轴名字
let data = {
x: '',
y: name,
}
openRouteIntePage(data,all_Or_other);
});
第一步,先清空当前echarts图形的点击事件 防止重复点击
2.getZr()方法
这个方法的作用是获取整个echarts实例的画布
在整块画布上边监听点击事件
回调函数中params参数包含点击的x轴与y轴的坐标
[params.offsetX, params.offsetY];
使用 convertFromPixel方法 转换像素坐标值到逻辑坐标系上的点。获取点击位置对应的x轴数据的索引
let pointInGrid = apiUseCharts.convertFromPixel({seriesIndex: 0}, pointInPixel);
我们可以获取到pointInGrid数组,里边就是转换成逻辑坐标系的点. 也就是画布上的x轴和y轴的数据
let xIndex = pointInGrid[0];
let yIndex = pointInGrid[1];
3.根据具体情况获取点击数据
根据具体的生产情况
我们拿到点击对应的y轴坐标之后就可以 与我们渲染的图表option选项中的y轴数据对比.
let op = apiUseCharts.getOption();
let name = op.yAxis[0].data[yIndex]; //获取y轴名字
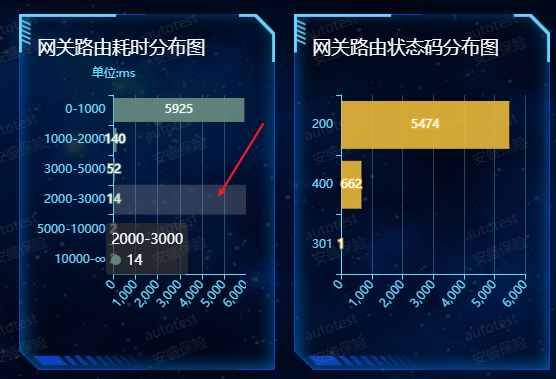
根据我在开头的图形. 我们的是层叠图, 那么需要的是y轴的数据
echarts实例中 我们渲染的y轴数据是从y轴坐标轴依次向上渲染,
即:
apiUseCharts.getOption().yAxis[0];
{
0: http://10.100.40...
1: http://api.jzapi....
2: http://test.fubaof...
3: http://isits.axa...
}
我们拿到上一步拿到的y轴坐标去option中对应的下标取对应的数据
let yIndex = pointInGrid[1]; // 如果是0的话
apiUseCharts.getOption().yAxis[0].data[yIndex] //取出的就是http://10.100.40...
之后再进行后续操作即可
getZr()官方文档并没解释
4.最终效果

点击背景空白处也可以响应对应的事件 获取到y轴的value值
参考: